What is UUID?
Imagine a bustling digital society, where every person has a unique name, ensuring that no two individuals share the same identity. Similarly, in the world of web development, a familiar challenge arises when managing data and that's where UUIDs (Universally Unique Identifiers) come in. Just like a person's name, a UUID is a special identifier assigned to each piece of data, ensuring its distinctiveness and uniqueness. With UUIDs, we can maintain order and prevent data clashes, even in the most crowded digital environments.
In this article, we'll explore the significance of UUIDs and take it a step further. We'll dive into how we can utilize React's powerful useContext , useEffect and useState hook and leverage local storage to save, manage states and retrieve the UUID seamlessly.
Without further ado, let's get started and discover how this dynamic combination can enhance the data management capabilities of your React applications.
Prerequisites
Before we embark on this journey, it's important to have a basic understanding of React and familiarity with hooks, specifically useState, useEffect, and useContext. Additionally, it will be helpful to be familiar with local storage, a web browser feature that allows you to store data locally on the user's device. If you're new to these concepts, don't worry! We'll provide a brief overview to get you up to speed.
Understanding the Significance of Generating UUIDs
While we have already discussed how UUIDs provide uniqueness for various objects, their significance goes beyond just uniqueness. With a length of 128 bits, UUIDs provide a wide range of reliable and consistent values, minimizing the chances of collisions.
Developers can integrate data from different sources seamlessly and avoid conflicts or confusion. UUIDs simplify data management and tracking, making it easier to handle and organize information effectively. UUIDs also enhance security by reducing the risk of unauthorized access or impersonation, contributing to data integrity.
Leveraging the Power of React Hooks (useContext, useEffect and useState) and Local Storage for UUID Implementation
To demonstrate the implementation of UUIDs in a practical example, we will explore the power of React hooks, specifically useContext, useEffect and useState, along with the versatility of local storage. These concepts provide the foundation for seamless UUID integration within a React application.
Understanding React Hooks: useState, useEffect and useContext
React hooks are functions that allow you to add state and other React features to functional components. In this article, we'll focus on three fundamental React hooks:
useState,useEffect, anduseContext. Let's explore them briefly:The
useStatehook enables you to add state to functional components. It returns a state variable and a function to update that variable. You can use it to store and update data within your components. To brush up on how to useuseState, refer to the React documentation on useState.The
useEffecthook is used to perform side effects in functional components. It allows you to run code in response to component mounting, updating, or unmounting. To brush up on how to useuseEffect, refer to the React documentation on useEffect.The
useContexthook provides a way to access data from a context provider within functional components. It allows you to share data between components without passing props through the component tree. To brush up on how to useuseContext, refer to the React documentation on useContext.
Leveraging Local Storage
Local storage is a web browser feature that allows you to store data locally on the user's device. In the context of UUIDs, local storage provides a reliable way to persist the generated UUIDs, making sure that they remain accessible even after a page has been refreshed or when the user revisits your application. To learn more about working with local storage in JavaScript, check out resources like the MDN Web Docs on Window.localStorage and tutorials such as Working with Local Storage in JavaScript.
Step-By-Step Guide on Generating UUIDs in a React Application
We're going to walk through a sample project that demonstrates the implementation of UUIDs in a React application. By integrating the useContext, useEffect and useState hooks along with local storage, we'll explore how to generate and manage unique identifiers effortlessly.
Setting Up the Project
To begin, let's create a new React application using Create React App. Open your terminal and run the following command:
npx create-react-app react-uuidOnce the project is set up, navigate to the project directory with the following code:
cd react-uuidInstalling the UUID Package
Run the following command in your terminal to install the
uuidpackage:npm install uuidCreating the UUID Context
In order to share the generated UUID across multiple components, we need to create a UUID context. Create a new file called
UUIDContext.jsin thesrcdirectory and add the following code:import { createContext, useEffect, useState } from "react"; import { v4 as uuidv4 } from "uuid"; // Create a context for the UUID export const UUIDContext = createContext(); // Create a UUID provider component export const UUIDProvider = ({ children }) => { // Check if a UUID is stored in local storage const storedUniqueId = localStorage.getItem('uuid'); // Generate a new UUID using the uuidv4 function from uuid package if there is no UUID in local storage const uniqueId = storedUniqueId || uuidv4(); // Use useState to store the UUID in component state const [uuid, setUuid] = useState(uniqueId); // Update the stored UUID in local storage whenever it changes useEffect(() => { localStorage.setItem('uuid', uuid); }, [uuid]); // Retrieve the stored UUID from local storage when the component mounts useEffect(() => { localStorage.getItem('uuid'); }, []); // Provide the UUID value to the components wrapped in the UUIDProvider return ( <UUIDContext.Provider value={{ uuid }}> {children} </UUIDContext.Provider> ); };Now that we have the UUID context set up, we can wrap our application with the UUID provider in the
index.jsfile. Opensrc/index.jsand modify it as follows:import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; import { UUIDProvider } from './UUIDContext'; ReactDOM.render( <React.StrictMode> <UUIDProvider> <App /> </UUIDProvider> </React.StrictMode>, document.getElementById('root') );With the UUID context created and the provider component wrapping our application, we can now proceed to implement the UUID generation and utilization in our React components.
Implementing UUID Generation and Utilization in App Component
Open the
App.jsfile in thesrcdirectory and modify it as follows:import React, { useContext } from 'react'; import { UUIDContext } from './UUIDContext'; const App = () => { // Access the UUID from the UUIDContext using the useContext hook const { uuid } = useContext(UUIDContext); return ( <div> <h1>Welcome to My App!</h1> <p>Your UUID: {uuid}</p> </div> ); }; export default App;With this implementation, the
Appcomponent now has access to the generated UUID via the UUID context. Here, we import theuseContexthook from React and import theUUIDContextfrom our createdUUIDContext.jsfile.Next, within the
Appcomponent, we use theuseContexthook to access theuuidvalue from theUUIDContext. This allows us to retrieve the generated UUID and use it in our component. With this implementation, theAppcomponent now has access to the generated UUID via the UUID context.Testing the UUID Generation
Now we can run our React application using the
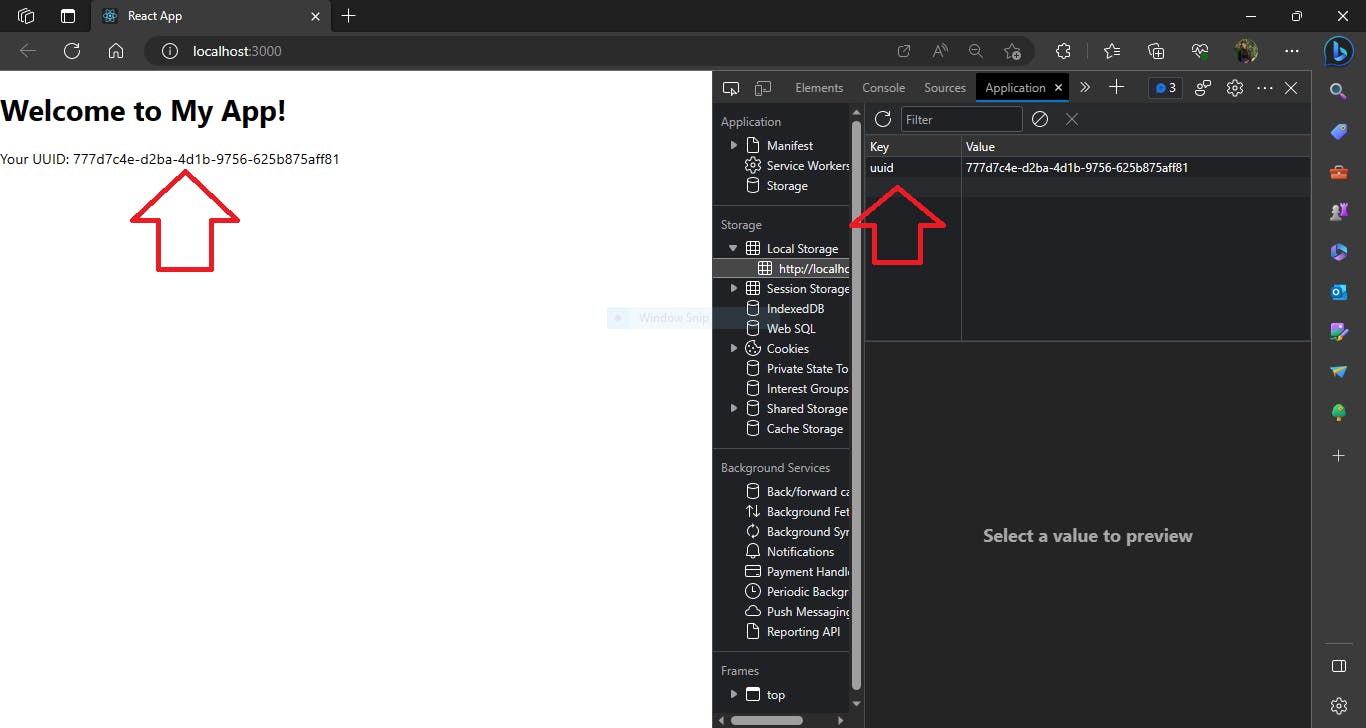
npm startcommand and see the UUID being displayed in theAppcomponent.
In the image displayed above, we can observe the App component on the left side, which displays the UUID key in the user interface. On the right side, the local storage view confirms the successful storage and retrieval of the UUID key.
It also shows that no matter how many times the application is refreshed, the UUID key remains the same. This is because the UUID is stored in the local storage, which ensures that the user's data is not lost when they leave the website. This provides a seamless and consistent experience for the user, without the need to regenerate the UUID each time they visit the website.
Conclusion
Congratulations! 👏👏👏 We have explored the power of UUIDs (Universally Unique Identifiers) in React applications, leveraging the strength of React hooks like useContext, useEffect, and useState, along with the reliability of local storage. By integrating these tools, we have enhanced our data management capabilities, ensuring uniqueness, persistence, and seamless sharing of data across components. Happy coding!
